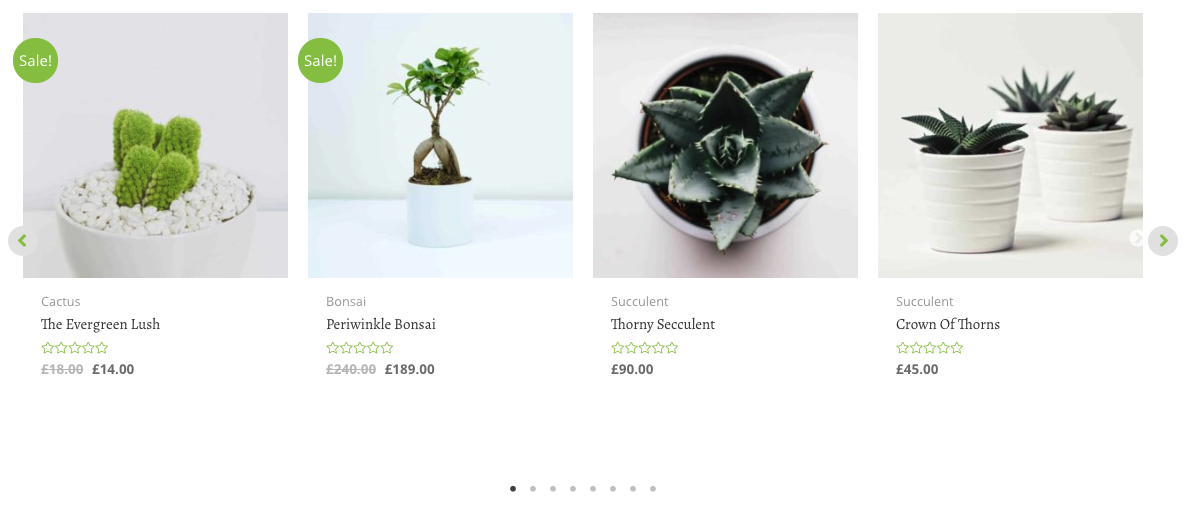
Product sliders are a useful addition to your website which allow you to highlight certain products on your shop.
You can use our WooCommerce Product module to display your products on any page you like and configure how you would like them to display either as a grid or slider/carousel. Custom queries allow finer control over exactly which products are displayed.

Contents
1. Adding The Product Module
- Login to your site and visit the page you would like to edit. Start by activating the OVA Builder by clicking on the OVA Builder icon
 in the top admin bar.
in the top admin bar. - Click on the plus icon
 at the top right and select the 'Modules' tab.
at the top right and select the 'Modules' tab. - Click on the magnifying glass icon to bring up the search box and enter 'product'.
- Drag the Woo Products
 module onto your page where you would like it to show.
module onto your page where you would like it to show.
Related Articles: How to Login to Your Website
The product module allows you to configure how and which products you would like to display. See below for a summary:
2. General Settings
The general settings tab allows you to adjust the layout of the product listing. You can choose between a grid or carousel/slider layout and adjust how many products are on display.
3. Query Settings
The Query tab provides control over what products are displayed. By default the module will show all products but you are able to use the fields in this section to tailor the product to show exactly what you like.
3. Layout Options
The Layout Options tab provides options to show or hide various elements in the product display such as category, price, raitings, titles and description labels.
4. Style Options
The style tab provides advanced options regarding the colours, padding and alignment of the elements which make up the product listing.