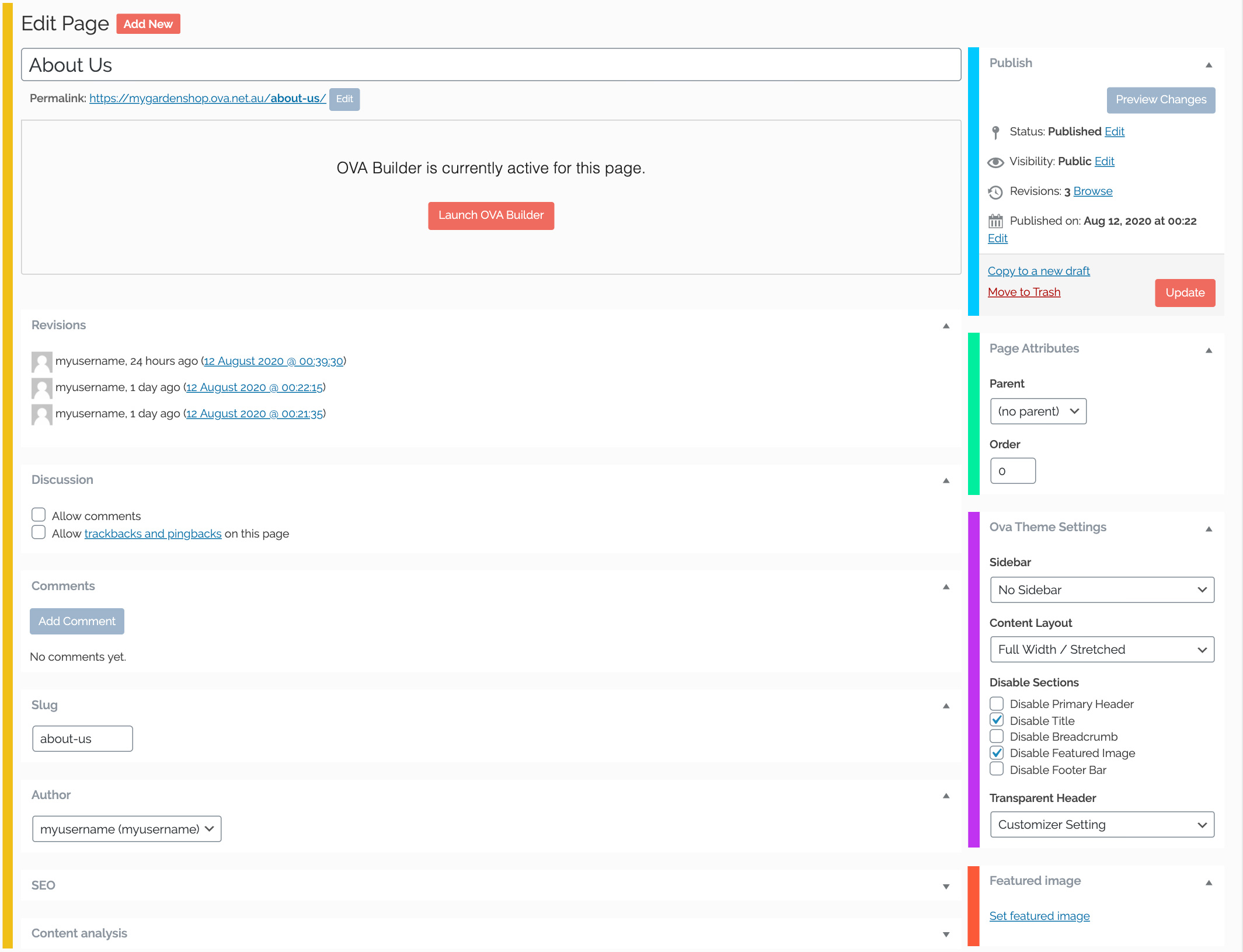
The back-end page editor allows you to make fine detailed changes to the settings of your page or post. The setting you make are specific to each individual page or post. To edit a page or post, select 'Page' or 'Blog Posts' from your Dashboard then click on the page or post you would like to edit. See below for a detailed description of each section.
Article Contents (click link below to view section)

Edit Page
Add New
Leave the current page and create a new page/post
Title
Change page/post title. This is 'About Us' in the example image above
Permalink
Edit the public URL of your page. We recommend you use a dash '-' in-leu of spaces. For example: 'about-us'.
Launch OVA Builder
Launch the drop and drag OVA Builder for this page. This will allow you to make text and image changes to your page.
Revisions
Shows a historical list of revisions made to the currently viewed page or post
Discussion
Allow comments: Tick this option to allow users to post comments on the page or blog post.
Allow trackbacks and pingbacks on this page: For more information on these features see the article on these features here.
Comments
Manually add comments to the page or blog post
Slug
The Post Slug is the title of your article post within the link. OVA may simplify or truncate your title into a more appropriate form for using as a link. A title such as “About Our Business” might be truncated to “about-our-business”. In OVA, you can change the Post Slug to something else, like “about-us”, which sounds better and is easier to remember.
Author
If you have multiple editors or user accounts with permission to edit your website you can select who will be displayed as the author here. Most often used for blog posts.
SEO
Advanced SEO refinement tools. OVA utilises the SEO Press plugin to give users advanced control over all SEO. For a full guide on SEO Press and how it can help you boost your search ranking click here.
Content analysis
The content analysis section provides detailed feedback on all SEO aspects of the page. You can use he recommendations in this section to tweak your SEO settings in the SEO section listed above.
Publish
Status
Displays the current status of the page. Click on edit to change.
- 'Published' means the page or post is live and publicly visible on the internet
- 'Pending Review' means “I think this post is ready for someone else to approve and publish”. If you have multiple contributors to your website or blog the writer can mark the page as 'Pending Review' which will allow an administrator to approve and publish the page.
- 'Draft' will hide the page from public view. This is used if you are still working on a page or post and don't want it visible to the public. Draft posts or pages are only visible to logged in users with the appropriate permissions such as Administrators, Editors or Contributors.
Visibility
Controls the current visibility settings for the page/post.
- 'Published' means the page or post is live and publicly visible on the internet
- 'Pending Review' means “I think this post is ready for someone else to approve and publish”. If you have multiple contributors to your website or blog the writer can mark the page as 'Pending Review' which will allow an administrator to approve and publish the page.
- 'Draft' will hide the page from public view. This is used if you are still working on a page or post and don't want it visible to the public. Draft posts or pages are only visible to logged in users with the appropriate permissions such as Administrators, Editors or Contributors.
Revisions
Displays the number of revisions that have been made to the page or post. Click 'Browse' to view and restore previous revisions. For more information see our advanced article on restoring revisions. Revisions can also be restored using the OVA Builder on the front-end (recommended).
Published On
Displays the date and time the page or post was published. Click on Edit to manually override.
Page Attributes
Parent
Sets the current page as the child of the selected parent page. For example you might have a page called 'Our History' which is a child of 'About Us'. This can be used to organise your page hierarchy in the back-end.
OVA will also set the url to the correct hierarchical structure for search engine optimisation. For the example above the url would be yourwebsite.com.au/about-us/our-history.
Advanced users can use menu widgets to automatically display a list of child pages for a parent page.
Order
Manually sets the page order of the page/post in the back-end.
Some elements in OVA allow you to insert a menu which is dynamically generated from your list of pages. By default these are listed by page name or date of creation, sorting by 'Page ID' will list the pages based on the number order entered in this box.
OVA Theme Settings
Sidebar
Sets a custom sidebar location for the page or post. Generally you won't need to touch this setting unless you want to override the default sidebar location that is set in the website's appearance customiser.
Content Layout
Overrides the global container setting. Generally you won't need to touch this setting unless you want to override the default global container width that is set in the website's appearance customiser.
Disable Sections
Manually disables various layout items for the page:
- Disable Primary Header: Disables the main header for the page. The header is the top section of your website which generally contains the logo and menu for your website.
- Disable Titles: Disables the page title. Turning this on will automatically place the page title above under the header and before the main page content.
- Disable Breadcrumb: Hides the breadcrumb links displayed by default under the footer of your website. For more info on breadcrumbs click here.
- Disable Featured Image: Hides the featured image (if set). A featured image represents the contents, mood, or theme of a post or page. Posts and pages can have a single featured image. By default these are shown at the top of your page content.
- Disable Footer Bar: Hides the footer from the current page or post. The footer is the bottom-most section of your website.
Transparent Header
Overrides the header background colour to make it transparent. Useful if you want a transparent header over a large image for example on a home page only.
Featured Image
Featured Image
Sets the featured image for the page or post. A featured image represents the contents, mood, or theme of a post or page. Posts and pages can have a single featured image. Featured images are also used for the default thumbnail image when representing pages or posts.